Contents
|
View Dashboard Tiles in the Mobile App |
Introduction
The mobile app dashboard displays the client portal dashboard optimized for mobile viewing. It allows your clients to see a quick summary of the data points you consider important.
Client Portal Dashboard Required
The client view should include a dashboard. The client will not be able to log into the app unless there is a dashboard assigned to their portal.
For more information on dashboards in client views, see Create a Client View and Client Views - Dashboard Page.

Before You Begin
Before you will see dashboard tiles in the mobile app, complete the following:
-
Create dashboard tiles and configure tabs on the dashboard page.
-
Add the assets and liabilities client view page to a client view.
-
Add the client view under Client Desktop View in the Client Portal Settings.
View Dashboard Tiles in the Mobile App
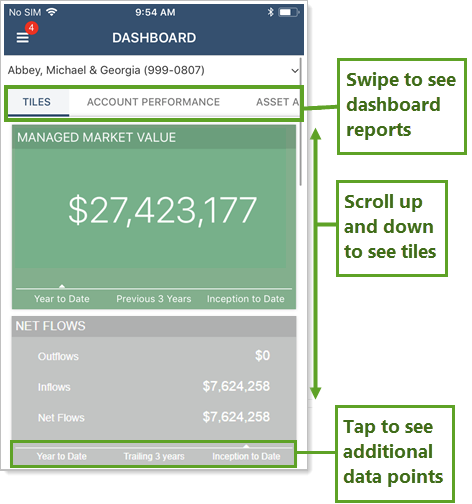
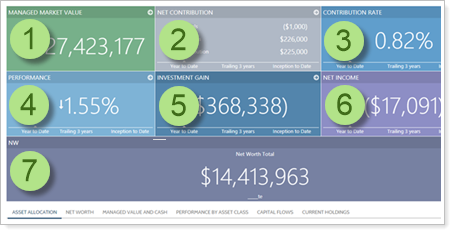
The mobile app dashboard, which is the default screen displayed when the app opens, shows all the same tiles and reports as in the desktop app, but optimized for viewing on mobile devices.

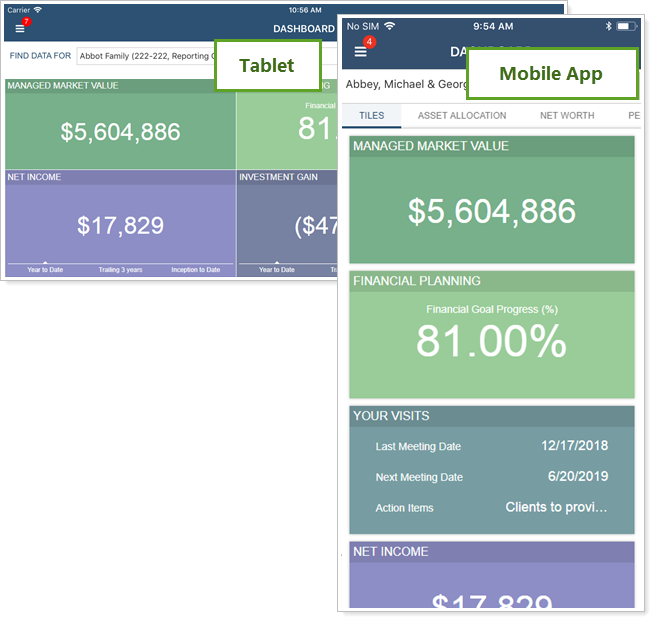
The dashboard view varies slightly between tablet and mobile phone viewing. When viewing on a tablet, the dashboard looks very similar to on the desktop client portal. On mobile phones, the mobile app displays tiles in a vertical list, taking the top left desktop tile and moving left to right across each row of the dashboard, and then top to bottom.

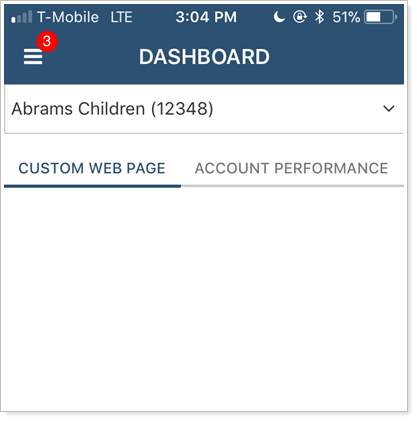
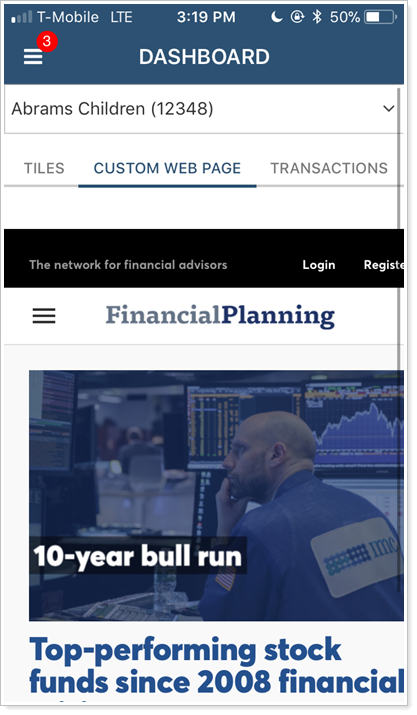
Custom Websites on the Mobile App
If you've added a custom webpage to your client dashboard page, the webpage will be displayed as one of the dashboard page tabs along with any reports you've added.

Custom Web Page Display Restrictions
If you use Apple devices, the custom webpage will only be displayed if it is hosted on a server that is App Transport Security (ATS) compliant. Otherwise a blank page will be displayed in place of the non-compliant webpage.